[ご注意] この記事は、旧ブログで投稿した記事を再掲載しています。
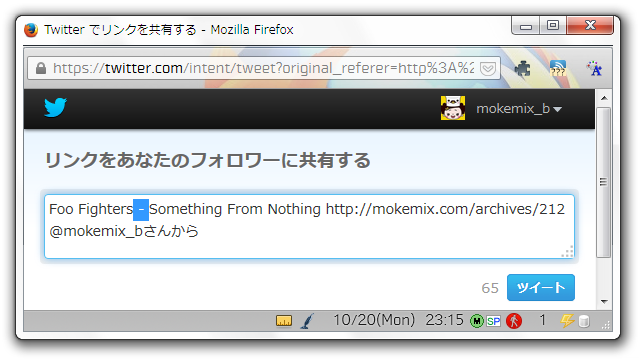
今日記事を更新した時に、気がついちゃったんですけど、記事のタイトルにハイフンを入れて更新したら、ブログ上ではちゃんと表示されているのに、facebook 、Twitterに更新通知を流したのを見たら、ハイフン部分が「–」になっちゃってました。
facebook
今までもハイフンつけたタイトルで更新した事もあったけど、気にもしてなかったw
文字化けしてたんですね、たぶん。
これ何か直す方法とかあるのかなぁと、Googleさんで検索したら、どうやらWordPressは、ハイフンをenダッシュに変換してしまうっていうのが、デフォルト設定なんだそう。知らなかったわい(-ι_- )
で、この文字化けを防ぐには、function.phpを編集するのがいいらしい。
参考にさせて頂いた記事┏○))ペコ
WordPress のハイフンの文字化け(自動変換)を防ぐ方法を紹介します。 WordPress のデフォルト設定では、ハイフン「-」をエンダッシュ「–」へ自動変換します。一見違いはわからないものの、これが案外やっかいです。
早速やってみました。
タイトルの文字化けを防ぎたい場合は、下記のコードを追記するだけ。
|
1 |
remove_filter('the_title', 'wptexturize'); |
記事内も防ぎたい時は、the_contentで追記していけばいいんだそう。
|
1 2 |
remove_filter('the_title', 'wptexturize'); remove_filter('the_content', 'wptexturize'); |
なんて簡単なんでしょ。今回はタイトルが文字化けしちゃったので、タイトルだけ追記しておきました。
追記後に、記事のシェアボタンで直ってるか確認してみると~~
(ノ゚ο゚)ノオオ 直ってるー よかったよかった。解決 (*´益`*)v
関連してるかもな記事
- functions.phpに書いたコード 1838view
- WordPress 4.2 リリース 3562view
- WordPressの管理ページで「メディアライブラリ」のメディア検索が出来なくなってしまった原因がわかったよ 1864view
- NCSOFTのポータルサイトに謎のカウントダウンページが 2797view
- 前を行く馬車に道を譲って貰ったらなんとっ 1397view