ども(*・ω・*)ノ゙ 2014年もあとわずかですね。来週はもうクリスマスウイーク~。という事で、ブログに雪を降らせるJavaScript「Snowstorm」を設置してみました。
去年までは、WordPressのプラグイン「Jetpack」に入ってる雪を降らせる機能(一般設定で1/4まで雪を降らせるにチェックを入れる)を使ってたんですけど、今年は、JavaScriptで設置してみました。
設置方法
始めに↓Snowstormのウェブサイトへ飛んで、真ん中あたりにある「download」をポチっとして、ファイルをダウンロードします。
Let It Snow. So, you want JavaScript snow on your web site, eh? Snowstorm is a JavaScript-driven snow effect that can be easily added to web pages. It is free for use, and easy to set up. A single JavaScript file provides the functionality required. No images are used for the snow effect.

ファイルをダウンロードしたら解凍します。使うのは、「snowstorm-min.js」だけ。これをサーバーにアップロードします。
あとは、ブログのテーマ編集で、ヘッダー部分に↓のコードを記載します。
|
1 2 3 4 5 |
<head> <!-- snowstorm.js --> <script type="text/javascript" src="http://○○○/snowstorm-min.js"></script> <!-- /snowstorm.js --> </head> |
これで設置は完了。ブログにアクセスすると雪降ってます。

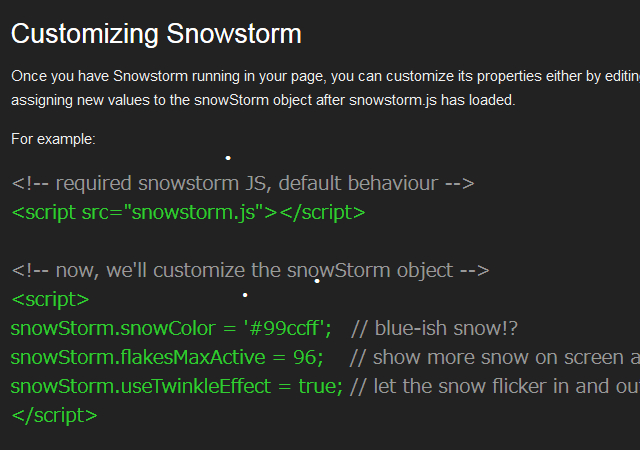
これ、カスタマイズも出来て、

あと、解凍したフォルダの中には、クリスマスライトなんていうのも設置できるファイルも入っているので、使ってみてもいいかも。
まとめ
こういうの設置すると、CPUの稼働率が高くなってブログ表示が重くなるので、ちょっと・・と思うんだけど、まぁ季節感あっていいかなとw
クリスマス~お正月くらいまで設置しておこうかなと思います。(^ω^)
関連してるかもな記事
- テーマのメンテしたいと思います 1364view
- プラグインについて 1774view
- ぐるぐるっと~ 1416view
- メンテ終了しました∠(・`з´・) 1303view
- functions.phpに書いたコード 1838view
